- フロントエンドエンジニア
- PM
- RPAエンジニア
- 他27件の職種
- 開発
- ビジネス
- その他
社内ハッカソン「スターカップ★2022」レポート
先日、アルサーガパートナーズのシステム第二本部による社内ハッカソン「スターカップ★2022」を開催いたしました。
この社内ハッカソンは、会社の公式ではなく社員の声により実現したイベントです。初の試みではありましたが、社内の反響が大きかったため、イベントレポートとしてご紹介します。
ハッカソンを開催した背景
イベント発案 フロントエンドエンジニアmittsunさんより
部活感覚でディビジョンの皆の技術力向上に繋がるような取り組みをしたいと思ったのがきっかけです。その上で、メンバーと競い合うハッカソン形式にすることで、良い刺激となり面白いのではないかと考えました。
ハッカソン概要
■テーマ
アルサーガのコンテンツになるもの
(ライブラリ、業務改善ツール、アルサーガの自社サービスになるものなど)
■ルール
・最低2人以上のチームで開発を行う。
・チーム構成は自由
・制作物は審査期間に動作確認できる状態であればOK(ライブラリなどの場合動画取るとかでもあり)
・使用技術は自由
・開発期間は1ヶ月。審査期間は1週間。
・当イベントに関する開発は基本的に業務外。
・1ヶ月後にお披露目会を行う。お披露目会では各チーム5〜10分間のプレゼンを行う。
■審査基準
## アイディア
– 画期的なアイディアか
## 技術
– 使用している技術
– 使いやすいUIUXか
– githubリポジトリ
## 品質
– バグや画面崩れがないか
## 将来性
– 将来サービス化や社内利用ができそうなものか
お披露目
1組目:星野ガールズteam
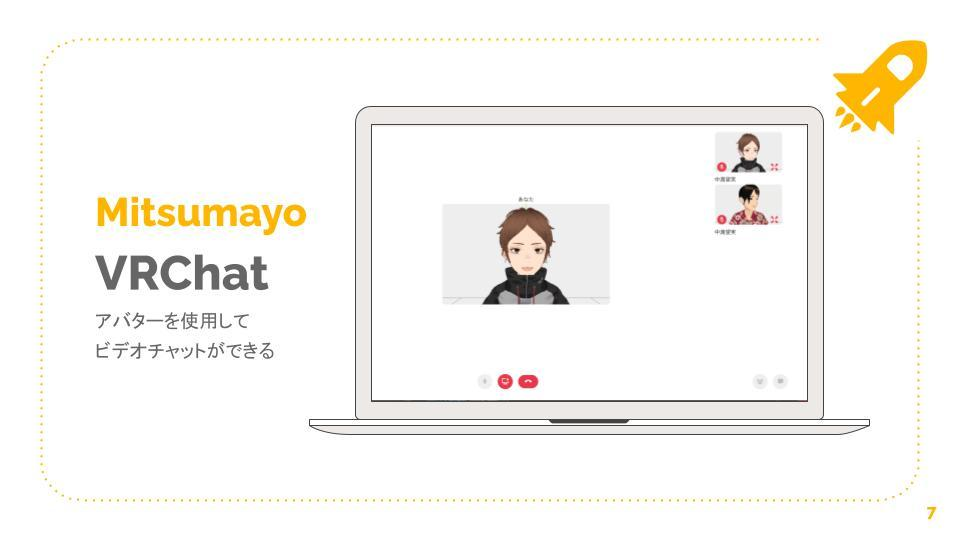
■アバターを使用してビデオチャットができる『Mitsumayo VRChat』
リモートワークが定着してきている中、「Googlemeetで話しているとき、聞き手の反応が分からなくて寂しい」「勉強会に参加するとき、絶対顔出ししたくない」といった経験をしたことが少なからずあると思います。そのようなお悩みを解決してくれるのが『Mitsumayo VRChat』です。

■Point!
・3つのアバターから選択が可能
・自分の表情に合わせてアバターが動く
・MTGルームをつくるとリンクが生成され簡単に招待が可能
■チーム構成
サーバーサイド:1名、フロントエンド:1名
■使用技術
JavaScript / Nuxt.js / Firebase / Three.js / SkyWay / VRoid Studio
■今後の展望
社内で使う想定であれば、定例や勉強会で使用できるような機能やパフォーマンスの改善をしたいです。主な内容は以下です。
・オリジナルアバターを使用したVR通話
・絵文字やアバターの反応機能をさらに充実
・Slackワークフローで部屋作成
・画面共有
■審査員のコメント一部
「FaceAPIを使ってアバターと顔の動きを連動させる発想が面白かったです。今後ユーザー自身でアバターを新規作成できたりするとより良いのかなと思います。コメントの際にエンターで投稿できないのはちょっと不便に感じましたが、コメントがスクロールしてきたりとニコ動のようなgooglemeetにはない機能もあり工夫を感じました。」
「既存で存在するオンライン会議サービスに+αの要素を加えた独創的なサービスだと思いました。短い期間の中で周囲のメンバーも巻き込みながら、一つのサービスとして成り立たせたのはディレクター目線では素晴らしいの一言です。また、既存で存在するサービスであるがゆえに、将来的にサービス化も見据えられる点も評価しております。」
「アバターもかわいいし、動きに連動して画面上のアバターが動くのがすごい!なんのライブラリ使ってるのかわからないけどRoom作成の部分も含め、Firebaseでログイン機能作ってたりXDでワイヤひいてたり404ページちゃんと作ってたりと、全体的にちゃんと考えて作ったんだろうということが伺えるので技術面では高評価です。
roomのURLコピーして他者からも接続試してもらったのですが、同じURLなのに参加者が自分だけになってしまってお互い会話できず、メインの機能になるのでその部分で品質を1として評価しました。他部分は全体的にかなりバランス取れていると思います。」
2組目:7月1日入社コンビteam
■会社の情報を分かりやすく可視化できるWebサイト
会社の情報は社内でさえ把握しきれていない部分があると思いますが、社外の人からすると尚更分からないことが多いと思います。社内外に分かりやすく伝えるにはどうしたら良いかと考えた時に、会社の数値データに目を付け、動きや色をつけて視覚的に分かりやすく表示するWebサイトを制作しようと考えました。

Webサイト:https://arsaga-hackathon-website.netlify.app/
■Point!
・3Dのグラフで可視化し情報を分かりやすく表現
・ホバーすると色や情報が表示される体験型のWebサイト
■チーム構成
サーバーサイド:1名、フロントエンド:1名
■使用技術
React / Gatsby.js / Three.js / SCSS
■環境構築
Docker / Docker Compose / Remote Containers / GitHub Actions Circle CI / ESLint / Prettier / Stylelint /commitlint / husky / lint-staged / EditorConfig
■今後の展望
今回は開発期間が短いこともあり、従業員数と職種のみの制作になりましたが、他にも可視化できる情報はたくさんあると思います。例えば、プロジェクトの種類や概要等を可視化し体験することで各プロジェクトへの理解が深まり様々な場面で良いことが増えると思っています。そのような社内でも役立つコンテンツを増やしていきたいと考えています。
■審査員コメント一部
「READMEがしっかり記載があるところ。1ヶ月と時間が少ない中でcircleCIやDocker・ESLint・Prettier・Remote-Containersなど3チームの中で一番土台周りをしっかり作り込んでいる印象を受けました。3Dグラフで可視化するとサーバーサイドエンジニアがいかに人数が多いかがわかりました。社員以外にも様々なものを3Dグラフで見たいと思いました。」
「シンプルに視覚的にデータを閲覧できるので、アイディアと将来性はかなり高いと思います。使うデータを変えられれば汎用性も高くなるので、表側だけでベタで持つのではなくCMS的な感じで裏側と連動してデータ入力や出しわけとかできたらより良いんじゃないかなと思います。」
「目の付け所が面白いなと思いました!!READMEまでしっかりと書いている点も好感が持てました!今後もデータ追加楽しみにしています!」
3組目:ピカチュウ&ブラッキーteam
■関数名を生成してくれるツール『Meimei』
「関数名をつけるときに考えるのが面倒」「プロジェクト内の関数名を統一し分かりやすくしたい」という思いから、簡単に関数名を生成する仕組みをつくりました。

■Point!
・処理:項目から選択、対象:自由入力、最後に接続詞を選択すると自動的に関数名が生成される
・英語にない日本語にも対応できるよう、「英語で翻訳」の他に「ローマ字で翻訳」も可能
・世界一高精度な翻訳ツール「DeepL」API連携
・命名完了のタイミングで羊のアイコンが動く遊び心あり
■チーム構成
フロントエンド:2名
■使用技術
React / TypeScript / Material-ui / Firebase / DeepLのAPI
■今後の展望
社内で実際に使っていただき、「処理」のバリエーションや変換される英語をアップデートする必要があると思っています。また、関数名だけでなく、変数名、クラス名、言語などへの対応も検討しています。
■審査員コメント一部
「ただ入力したものをそれっぽく命名してくれるサービスはいくつかあると思うが、事前にどんなタイプの関数で補足情報も入力できるのはとても素晴らしいです。また、使い方説明もあり親切に思います。命名が完了したタイミングでアイコンが動くのもかわいい。」
「この機会を活かして、Reactを使用している点を評価させていただきました。また、チーム内でイラストも作成している点で技術面?を高く評価しております。ただ、codicのような類似サービスとの違いは感じられませんでした。最後に、個人的に変数名を出力している最中にメイメイが上を見ているのが可愛くて好きです。」
「見た目もわかりやすいしきれい。How toもつけてくれているのでサービスとして完成度高いと思います。コード量から見てもしっかり作りこんでるんだろうなということが伺えるので技術面、品質的に高評価です。アイディア、将来性の評価を少し下げたのは、関数名に統一感を出したいとの趣旨のサービスだけど、処理の選択肢がセレクトで、既に割と共通認識ができているオーソドックスな処理名しかないので、このサービス使うまでもないかな…って思ってしまいました。任意テキスト入力ができたり、クリティカルな関数名も生成できるようになったらサービスとしての価値がより高くなるかなと思います。」
優勝チーム発表
今回の審査方法は、アイディア・技術・品質・将来性・当日点の観点から点数をつける採点式で、総合得点の最も高いチームが優勝となります。
そして見事、優勝を飾ったのは、VRチャットを開発した「星野ガールズteam」でした!

既存のオンライン会議サービスにはない、アバターを活用し表情を連動させる発想やサービス化も見据えられる将来性の高さが評価されました。
■審査員長よりコメント
このイベントは、システム第二本部のミーティングで話に上がった「こんなイベントあったらいいな」をmittsunさんがすぐに行動に移し企画してくれたことで実現いたしました。
初の試みでもあったため、今回はシステム第二本部のみで実施しましたが、参加してくれた3チーム全てに個性があり、どれも想像以上に素晴らしい作品で非常に良いイベントでした。
ゆくゆくは会社全体で開催する一大イベントにし、アルサーガの文化にしたいと考えています。今回、好スタートを切ってくれた3チームの皆さん、イベント運営にご協力いただいた皆さん、誠にありがとうございました。
参加者の感想
「業務で使わないような技術にも触れることができ勉強にもなり楽しかった。」
「開発期間が1ヶ月と限られた時間の中でどこまでのクオリティを出せるかというところで難しさを感じた部分もあった。」
「社内のメンバーで競い合うことはなかなかないので面白かった。」
「それぞれの考えが形になり、普段見えない部分や個性がみえるのが良かった。」
「業務で使わないような技術にも触れることができ勉強にもなり楽しかった。」 等
最後に
アルサーガパートナーズは、個性を尊重する自由な社風のため、やりたいことをやりたいと発信ができ、自ら手を挙げれば挑戦できる環境です。今回のハッカソンもメンバーの声により開催が実現しました。他にもテックイベント、社内交流イベント等、様々なイベントがメンバー主導により開催されています。
アルサーガパートナーズでは、一緒に会社を盛り上げてくれる方はもちろん、裁量を持って働きたい方を募集しております!ご興味ある方はぜひこちらよりご応募ください。
(文:広報 宮崎)


/assets/images/2042560/original/356a7df0-7d4b-4b14-9451-de43cf9ccca4?1652438667)


/assets/images/10124146/original/356a7df0-7d4b-4b14-9451-de43cf9ccca4?1660634670)